Saber hacer un wireframe profesional es importante ya que, cuando se va a crear una web o una interfaz, es necesario crear un boceto del diseño a realizar.
Así, se pueden plasmar las ideas que se tienen en la cabeza y tener en cuenta la experiencia de usuario para crear una página web más fácil de navegar y que responda a los objetivos de marketing.
Para ello se usa el wireframe.
Contenido
Qué es un wireframe
Es un prototipo en el que se refleja la estructura de una página web. Es un adelanto del diseño final, que contiene los elementos básicos. Se utiliza tanto en diseño web como en el desarrollo de aplicaciones.
Su objetivo es definir qué contenido va a aparecer, dentro de qué bloques y en qué lugar los vas a situar. Además, puedes ver como combinan los elementos entre sí.
El wireframe se emplea antes de empezar a diseñar. También se puede utilizar para un rediseño o cuando se añade algún elemento destacable.

Ventajas de un wireframe profesional
- VISUALIZAR LA WEB
Gracias a este prototipo puedes ver cómo va a quedar el diseño de la página web antes de empezar a diseñar en WordPress
- DISEÑAR CON RAPIDEZ
Tener los elementos delante de ti va a hacer que seas mucho más veloz a la hora de plasmarlo en la página web
- RESPONDER A LOS OBJETIVOS
La web es una herramienta de marketing. Como tal, tiene unos objetivos marcados, como pueden ser captar clientes
- OPTIMIZAR LA EXPERIENCIA DE USUARIO
El internauta tiene que saber navegar por el sitio web y encontrar lo que busca de forma rápida
- HACER PARTÍCIPE AL CLIENTE
Al cliente le encanta formar parte del proceso de creación de su página web. Haciendo esto se sentirá más satisfecho
Tipos de wireframe profesional
Hay dos tipos de wireframes que responden al grado de elaboración y el nivel de detalle con el que están hechos.
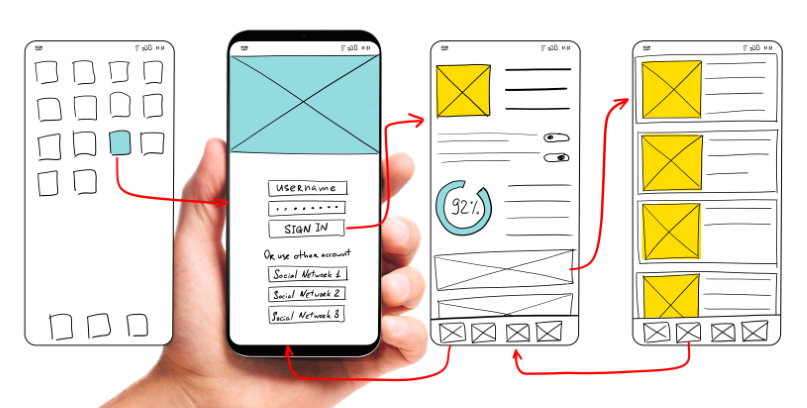
Wireframe de baja fidelidad
Es el más utilizado cuando se crea una página web desde 0. Basta con un boceto de lo que será la página para tener una idea general.
Se puede hacer a mano alzada, aunque, a día de hoy, es mejor utilizar algún programa para diseñar wireframes. El diseño final seguramente tenga algunas modificaciones respecto a lo que plasmamos en un wireframe.
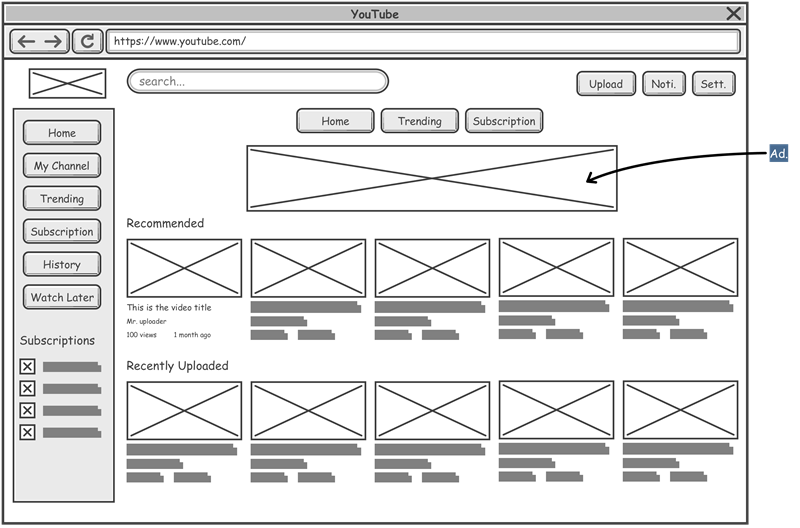
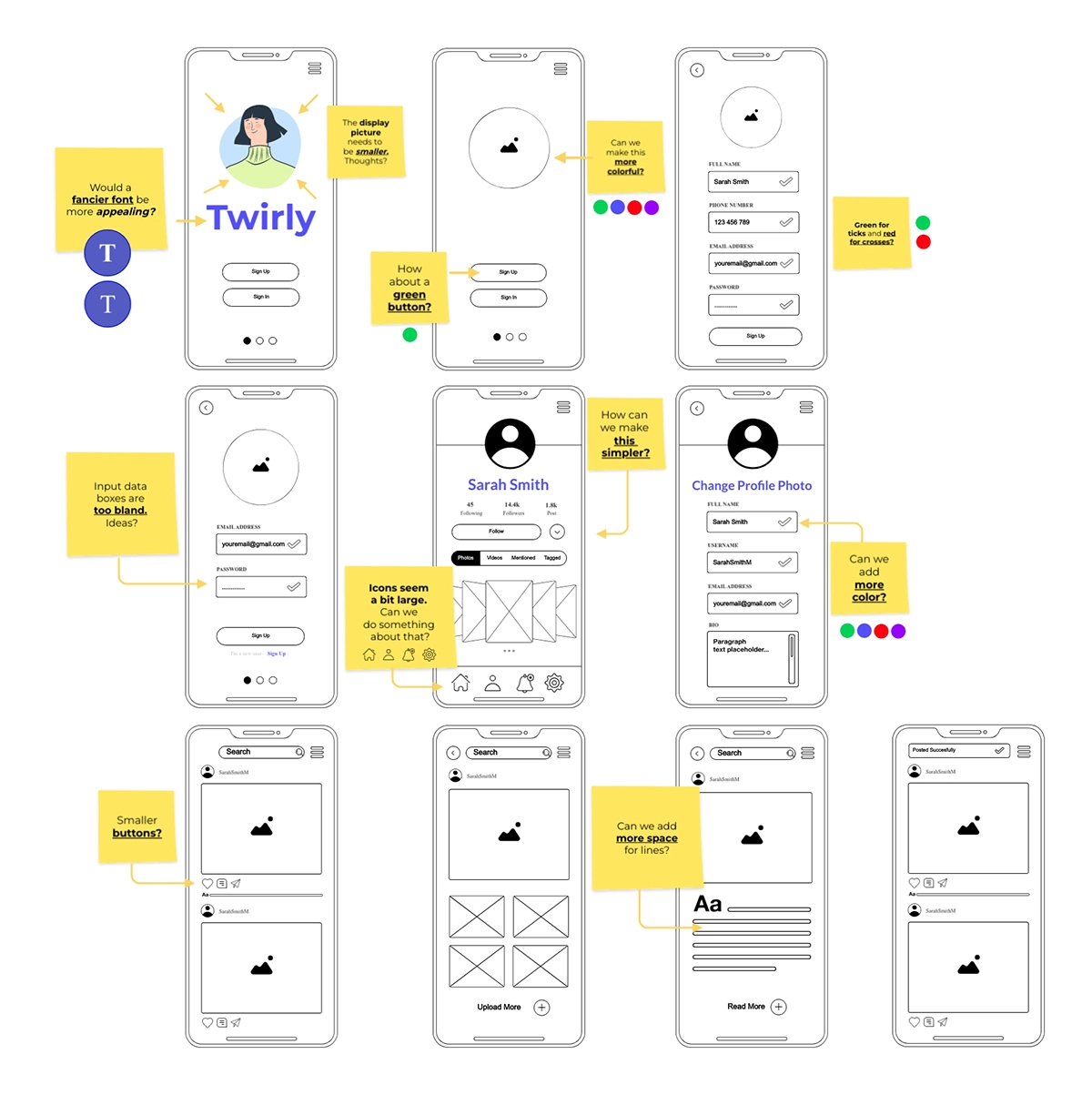
Wireframe de alta fidelidad
Este se utiliza cuando ya se ha dado una vuelta al diseño inicial o cuando se quiere plasmar los detalles con gran precisión, como en una app.
Ya no basta un boceto a mano alzada, sino que queremos ver los detalles del diseño antes de comenzar a realizarlo. Se puede mostrar un wireframe de baja calidad, validarlo con el cliente y luego mostrarle uno de alta calidad.

Cómo hacer un wireframe profesional
Una vez que sabemos lo que es un wireframe, cuáles son sus ventajas y los tipos de wireframe, vamos a ver cómo hacer uno.
Define el objetivo principal: ¿Cuál es el objetivo de tu web? Vender, captar leads… defínelo y crea tu wireframe teniéndolo en mente. Por ejemplo, en un ecommerce, normalmente el objetivo es que el usuario compre, mientras que en un blog suele ser captar el email.
Comienza con un boceto tripartito: empieza por el encabezado que es lo primero que ven los usuarios. Sigue con el cuerpo en el que detalles los elementos principales de la página web y termina con el pie de página donde se sitúan algunos enlaces secundarios y se utiliza para reforzar el enlazado interno.
Agrega la navegación: cuando tengas el boceto inicial, agrega la navegación principal, donde deben figurar las principales secciones de la web. En el menú, debería figurar la sección de Inicio, Sobre Mí…
Haz anotaciones y comentarios: ahora que has dibujado los principales elementos del wireframe, es recomendable poner comentarios adjuntos para que sea más fácil de comprender. Así, recordarás cosas que se te ocurren y no caben en el diseño. También puedes hacerlas para tu cliente.
Repasa el wireframe y optimízalo: puede ser que se te haya pasado algún detalle, es normal. Deja pasar un rato y vuelve al wireframe, verás que se te ocurren nuevas ideas y formas de mejorarlo.
Programas para diseñar wireframe profesional
Antes, los wireframes se hacían con lápiz y papel. Hoy en día, existen programas informáticos que facilitan mucho este trabajo.
ADOBE XD: es un software especializado en la creación y difusión de interfaces, ya sea para páginas web o para apps. Es una herramienta muy buena y cuenta con una versión gratuita.
ADOBE ILLUSTRATOR: programa de edición de imágenes vectoriales. El software de referencia de diseñadores, ilustradores y dibujantes digitales.
ADOBE PHOTOSHOP: es una aplicación de edición fotográfica. Tal es su potencia, que sirve para dibujar con tableta gráfica y, también, para hacer wireframes.
AXURE: es un programa profesional de diseño de interfaces gráficas. Funciona con un editor drag&drop, que te permite hacer el diseño con solo arrastrar y soltar, como Elementor.
INVISION: es una de las herramientas colaborativas de diseño más populares. Está diseñada para crear desde los diseños más sencillos hasta los más complejos. Gracias a su plan gratuito, podrás probarla y ver si responde a tus necesidades.
FIGMA: es otro de los programas de referencia en el sector. Una de sus ventajas es que se puede usar tanto online como offline. Figma es una aplicación colaborativa que dispone de herramientas de diseño de interfaces, creación de prototipos y generación de código.
LUCIDCHART: es una herramienta de diseño gráfico en general, especialmente diagramas. Al igual que Figma, funciona tanto online como offline. Su facilidad de uso y versatilidad la convierten en una herramienta para creación de wireframes y otros elementos gráficos.
MOCKFLOW: potente aplicación para creación de wireframes y diseño de producto. También cuenta con la posibilidad de usarla tanto en el navegador como en su versión de escritorio. Destaca por su integración con otras herramientas como Trello o Google Drive.
SKETCH: este programa es, a nuestro parecer, el mejor de todos, dada su aplicación en el mundo empresarial. Sketch es un software de diseño vectorial especialmente pensado para aplicaciones móviles, aunque también sirve para páginas web. Está pensado para un uso profesional y esto se percibe en su interfaz.

Ahora ya sabes qué es un wireframe profesional, cuáles son sus ventajas, qué tipos hay, cómo hacer uno y con qué programas. Tus diseños van a ganar en rapidez, comunicación con el cliente y profesionalidad del resultado.
Y, lo más importante, tu cliente quedará satisfecho.
¿Quieres saber más? Ponte en contacto con nosotros y estaremos encantados de ayudarte.
