A estas alturas, todos sabemos que en tema de posicionamiento SEO, el rey es Google y Core Web Vitals es muy importante para él. Él decide cuánto tráfico vamos a atraer a nuestra web dependiendo de en qué posición nos muestre dentro del buscador y las veces que lo haga.
Google optimiza el proceso de búsqueda para que los usuarios encuentren lo que les es más relevante, todo esto, lo hace a través de constantes actualizaciones de su algoritmo.
Por eso, es posible que hayas podido experimentar cambios en el tráfico de tu web debido a sus actualizaciones.
La última ha sucedido este verano, cuando Google creó Web Core Vitals, como una iniciativa para asegurar que la experiencia de usuario es óptima cuando navega por la web, lo cual consideran una forma de garantizar el éxito a largo plazo.
Contenido
WEB VITALS Y CORE WEB VITALS
Web Vitals es una guía unificada de Google de indicadores de calidad que considera esenciales para brindar una buena experiencia de usuario en la web.
Google ha ido proporcionando herramientas para poder controlar y medir todos estos Web Vitals, los cuales debemos emplear para asegurar la calidad de las páginas web que ofrecemos.
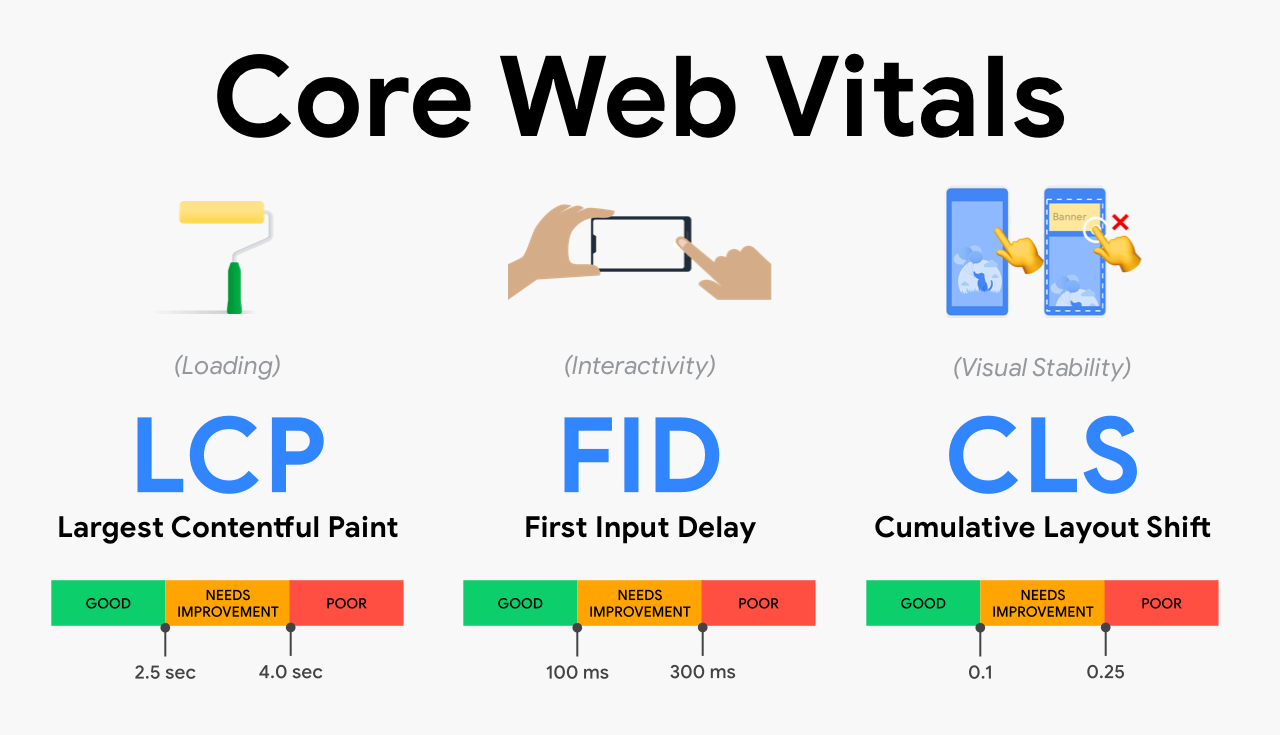
Dentro de los Web Vitals, podemos medir los Core Web Vitals que son un subconjunto de métricas, medibles y objetivas que nos proporcionan una visión sobre la experiencia de usuario. El conjunto de métricas actuales son de 2020 e irán evolucionando a lo largo del tiempo y se centra en tres aspectos de la experiencia de usuario:
Carga (LPC): Cuánto tiempo tarda tu web en mostrarse al usuario
Interactividad (FID): Cuánto tiempo tarda el usuario en poder interactuar con el contenido de tu web.
Estabilidad Visual (CLS): que no haya saltos temporales entre páginas, por ejemplo, porque éstas tarden mucho en cargarse.
Es decir, cada uno de estos aspectos nos va a dar una métrica y un umbral óptimo.
LCP (Largest Contefull Page): Tiempo que tarda en desplegarse el contenido más extenso de la página. Debería estar en torno a los 2.5s para una correcta experiencia de usuario.
FID (First Input Delay): Es la demora de la primera aparición. Para promocionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
CLS (Cumulative Layout Shift): Acumulativo en el cambio de diseño. Una buena métrica sería tenerlo en torno a 0.1

¿CÓMO MEDIR LOS WEB VITALS?
Hay varias herramientas que nos pueden ayudar a tener todo esto bajo control y no llevarnos sorpresas en cuanto al posicionamiento y experiencia de nuestra página web.
Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, la herramienta de medición de web.dev y la extensión de Chrome Web Vitals son herramientas creadas y proporcionadas por Google para que podamos analizar nuestros Web Vitals e incluso proporciona documentación y soluciones para resolverlo.
Fuera de la plataforma Google, también hay herramientas que nos pueden ayudar a medir dichas métricas: GTMetrix, Pingdom tools o ByteCheck, por ejemplo.
CÓMO PUEDEN PERJUDICAR LOS WEB VITALS A LA PÁGINA WEB DE TU NEGOCIO O PROYECTO
Google ha tenido muy en cuenta en su última actualización a aquellas webs que tenían los Web Vitals optimizados y han sido “premiadas” frente a las webs cuya experiencia de usuario y tiempo de carga eran mejorables, las cuales perdieron mucha visibilidad.
Para la mayoría de mejoras de la web, sobre todo las del lado del servidor, es necesario que se cuente con un experto para que te ayude. No obstante, te ofrecemos algunos tips sencillos ya que, al menos, harán que los resultados no sean nefastos.
TIPS PARA MEJORAR CORE WEB VITALS SIN CONOCIMIENTOS TÉCNICOS
REALIZA UN UPGRADE DE TU SERVIDOR
A lo mejor, cuando contrataste el hosting, te pareció buena idea contratar el más barato, pero ahora mismo es necesario que prime la calidad. Asegúrate de tener el espacio suficiente y adecuado el contenido de tu página web y que la empresa de hosting ofrezca algún tipo de optimización del lado del servidor.
SUBE LAS FOTOGRAFÍAS A UN TAMAÑO Y PESO ADECUADOS
Por muy buena cámara que tengamos, lo cierto es que en la web no se apreciará. Al revés, subir una foto de 4000px hará que no se visualice hasta varios segundos después, lo que afectará a nuestro LCP. Lo mejor es subirlas a un tamaño máximo de 1200px.
Trata de evitar los .png, tiff, etc.
EVITA EL EXCESO DE PLUGINS
Evita que tu web esté sobrecargada de plugins. Esto no solo afectará a la seguridad y funcionamiento de tu web, sino que estará sobrecargada y no rendirá de forma correcta.
Lo ideal es mantenerlos actualizados y de vez en cuando revisar si se puede prescindir de alguno.

NUESTRA OPINIÓN PERSONAL
Con estos tres pequeños tips se puede tener una web mínimamente optimizada, aunque, aún así, hay que contar con expertos en desarrollo, implementación de WordPress y maquetación web para lograr los mejores resultados.
Ante cualquier duda, podéis contactar con nosotros. Estaremos encantados de ayudaros.
