Hoy te vamos a contar cuales son las mejores herramientas para medir la velocidad de tu web por orden alfabético, porque teniendo en cuenta que lo queremos todo para ayer, será mejor que tu página vaya rápida, ¿no?
Contenido
Dareboost
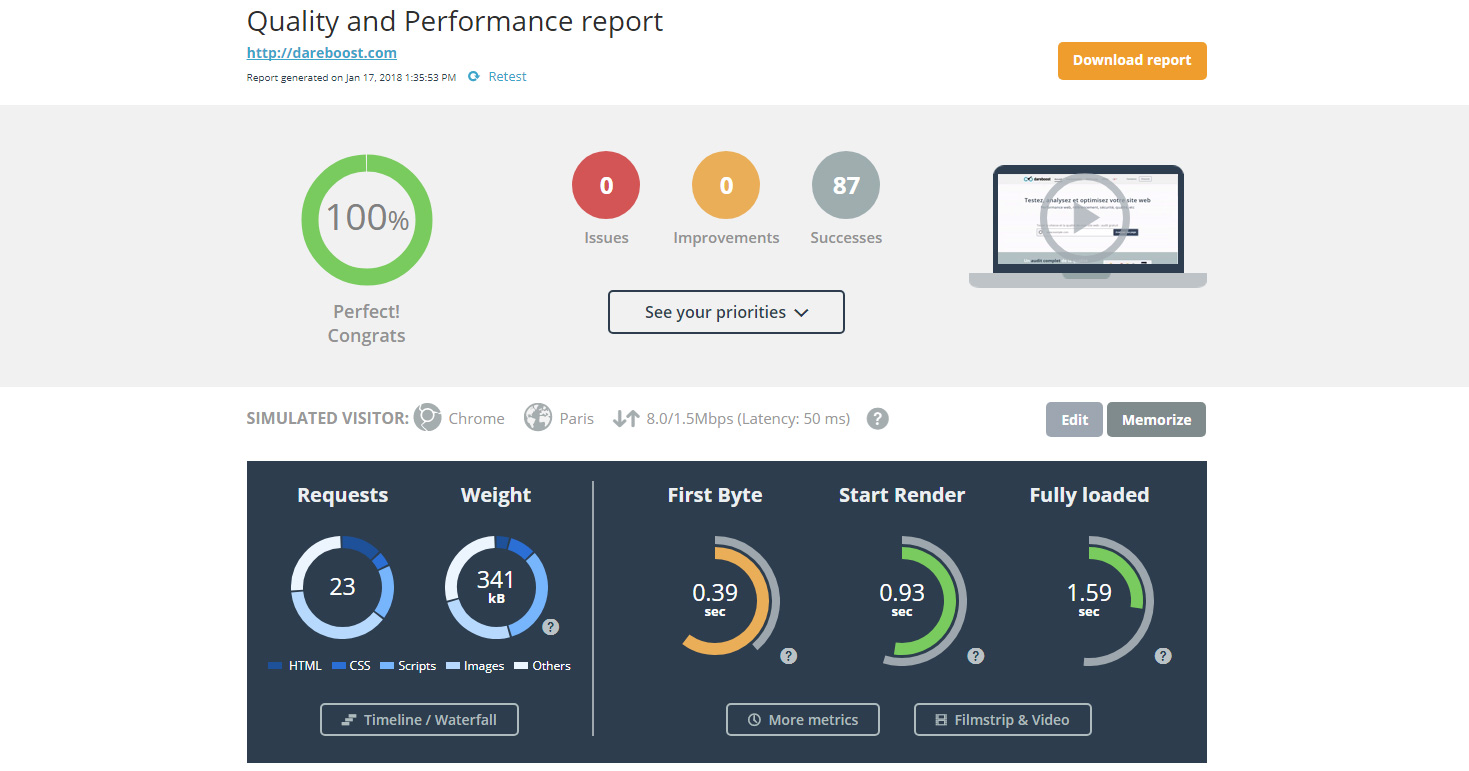
Dareboost te permite probar la velocidad tu web y compararla con otras, así como analizar la presencia de sus keywords en la red. Sus informes incluyen todas las métricas técnicas necesarias para un diagnóstico completo de la calidad web e indicadores claves relacionados con UX. Además, cuenta con una función de reproducción que permite reproducir el video de carga, así como una vista de película para analizar cada paso de la carga de la página.
Tiene 13 sondas de prueba en todo el mundo para que puedas probar la velocidad de tu sitio web desde varias áreas internacionales: Hong Kong, Londres, París o Washington DC entre otras. También permite hacer configuraciones avanzadas, como la inyección de encabezados HTTP, la habilitación AdBlock o la opción de lista negra.

GT Metrix
La plataforma GT Metrix ofrece métricas clave que se vuelcan en 4 gráficos interactivos: web vitals, page timings, page size & request counts y performance/structure. Puedes elegir un rango de fechas, hacer anotaciones, crear alertas personalizadas y hacer un seguimiento diario, semanal o mensual para garantizar un rendimiento óptimo. Sus gráficos en cascada dan una visión detallada de la carga de tu página.
Permite analizar la velocidad de tu web desde 97 servidores en 22 ubicaciones diferentes alrededor del mundo. También puedes simular el rendimiento en más de 30 dispositivos móviles y variantes diferentes.
Cuenta con una versión gratuita y con 3 planes de pago.
Lighthouse
Lighthouse es una herramienta automatizada de código abierto que sirve para mejorar el rendimiento y la calidad de todas tus aplicaciones web.
Al auditar una página, Lighthouse ejecuta una serie de pruebas y luego genera un informe automático sobre el rendimiento. El mismo ofrece un desglose con todas las fallas y posibles mejoras a realizar.
Puedes ejecutar la herramienta en Chrome Devtools, desde la línea de comandos, o como un módulo de Node. Simplemente ingresa la URL que necesitas auditar, haz clic en “Analizar” y el sistema hará el resto. Es gratuito.
New Relic
Esta herramienta está pensada para que desarrolladores, ingenieros y operadores puedan ver claramente el entorno del software, encuentren y solucionen problemas más rápido, creen equipos de DevOps de alto rendimiento y mejoren la experiencia del cliente.
Ofrece soluciones específicas para eCommerce. Además, al asociarse con proveedores de nube como Amazon Web Services, el sistema ayuda a reducir el riesgo, aumentar la estabilidad y optimizar el gasto con visibilidad en tiempo real.
Cuenta con un plan gratuito de por vida y con tres opciones de pago.
Page Speed Insights
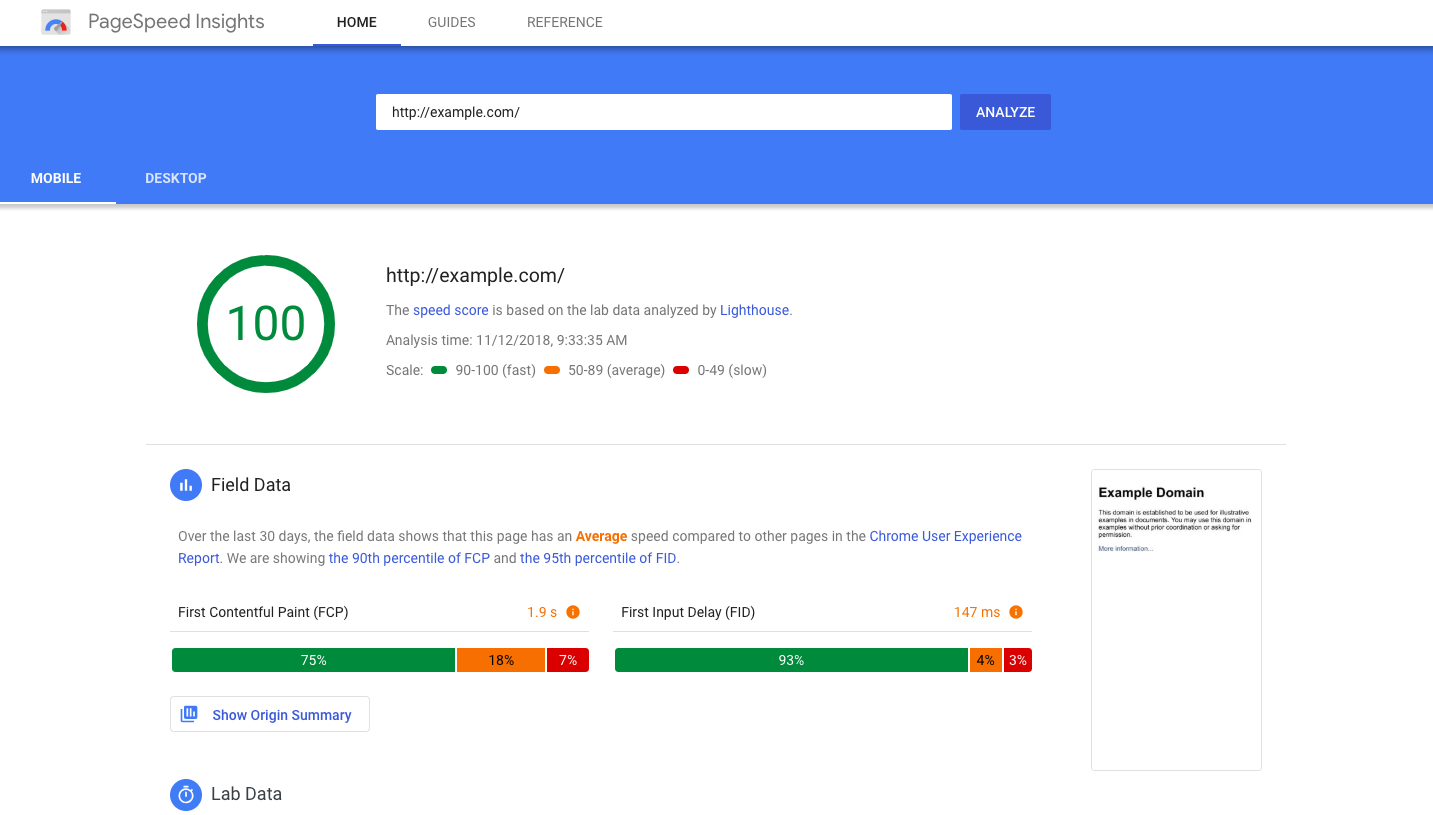
Es una herramienta creada por Google para comprobar la velocidad de carga de las webs tanto en móvil como en escritorio, y que cuenta además con consejos útiles para su optimización. Para realizar la auditoría solamente debes ingresar la IRL en su buscador.
Al principio del informe que se genera, se muestra una puntuación que resume el rendimiento de una página. Esta puntuación se determina al ejecutar la herramienta Lighthouse, que recoge y analiza los datos de experimentos sobre cada página.
Si el resultado es igual o superior a 90, se considera que la velocidad de la página es rápida, si está entre el 50 y el 90 se considera normar, y si es inferior a 50 se considera lenta.
Más allá del análisis, Google no garantiza mejoras en el rendimiento de tu sitio, ya que este puede variar según la ubicación, el dispositivo, el navegador u otros factores. En definitiva, puedes usar Page Speed Insights como referencia y estimación, pero no como herramienta de mejora.

Pingdom
Pingdom Tool es otra de las herramientas clave para medir la velocidad de carga de nuestra web site. Es parecida a GTMetrix e igual de completa.
Proporciona información acerca de los códigos de respuesta del servidor, el tipo de contenido utilizado (CSS,HTML) e incluye los datos del tiempo de carga, el tamaño de la página y el número de peticiones.
Ofrece dos planes de suscripción, uno que monitoriza de manera sintética y uno que hace un testeo de usuarios reales. Cualquiera de los dos inicia en los 8,33€/mes. También puedes pedir una solución a medida.
Web Page Analyzer
Web Page Analyzer es una herramienta gratuita, básica y fácil de usar, que testea la velocidad de carga de cualquier web.
Simplemente debes introducir la URL del sitio y el sistema calcula el tamaño de la página, la composición y el tiempo de descarga. Según estas características, el script ofrece consejos para mejorar los tiempos y muestras las prácticas más recientes de optimización de sitios web, y pautas y tendencias de tamaño de página.
WebPageTest
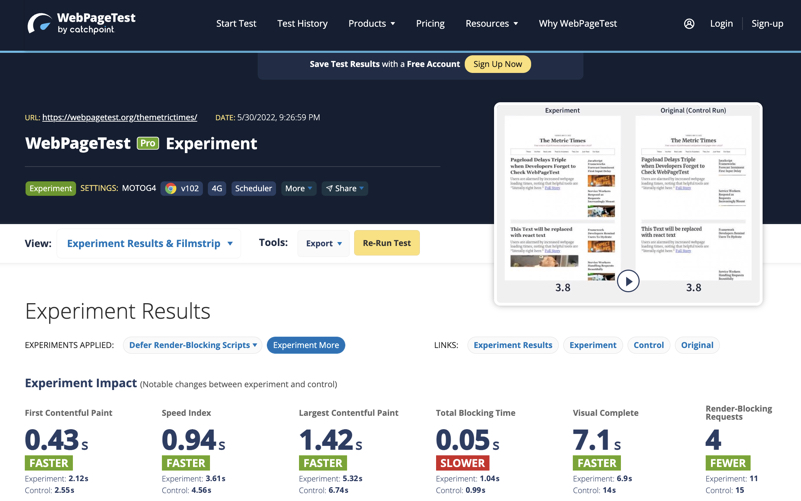
De forma gratuita, WebPageTest permite ejecutar pruebas de velocidad desde múltiples ubicaciones, utilizando velocidades y navegadores reales del consumidor. También proporciona información de diagnóstico que incluye gráficos, optimizaciones y mejoras. Además, entre muchas otras cosas, cuenta con funcionalidades que la convierten en una excelente herramienta para capturar vídeos, bloquear contenidos, y mucho más de manera fácil y sencilla. Y por último, también te permite medir la huella de carbono que deja tu web.

Woorank
WooRank es una de las herramientas más sencillas y completas para analizar la velocidad de carga de tu web, además de muchos otros aspectos sobre la salud de la página. Ofrece una descripción instantánea de cómo puntúa tu sitio según las mejores prácticas de SEO y muestra cómo se posiciona frente a la competencia en tu industria.
También cuenta con análisis de keywords, monitorización de tus competidores, usabilidad y accesibilidad de tu página, y muchos otros factores relacionados al funcionamiento web.
Cuenta con tres planes de suscripción y lo puedes probar de manera gratuita.
Conclusión
Dependiendo de las necesidades que tengas para tu web, te vendrá bien una u otra página para comprobar la velocidad y otros aspectos de la misma.
Si no sabes bien cual se puede adecuar mejor a ti, contacta con nosotros y estaremos encantados de ayudarte.
