Las animaciones web están a la orden del día. El diseño web va cambiando día a día y en Atalaya nos vamos adaptando a las últimas tendencias.
Una de estas tendencias para el año 2022 son las animaciones para la web. Dan un cierto dinamismo y, bien elegidas, le dan un toque de profesionalidad apto para cualquier negocio. Gracias al dinamismo que ofrecen, se puede jugar con los efectos visuales y captar la atención del usuario hacia aquello que nos interesa que vea.
Hay una gran cantidad de opciones, pero, para que os hagáis una ligera idea, pueden ir desde un efecto hover de un botón, una ilustración que cuente con un ligero movimiento, hasta incluso la aparición de elementos de la web cuando se hace scroll.
Animaciones como contenido o como complemento
Una vez que se sabe el objetivo de la web, las animaciones se pueden enfocar de dos formas, hacia el contenido o hacia los complementos. Las animaciones siempre tienen que ayudar a que la web sea más dinámica y hacerla más atractiva, aunque no tienen que distraer al usuario del objetivo principal de la página web.
Contenido
Complemento

Tipos de animaciones
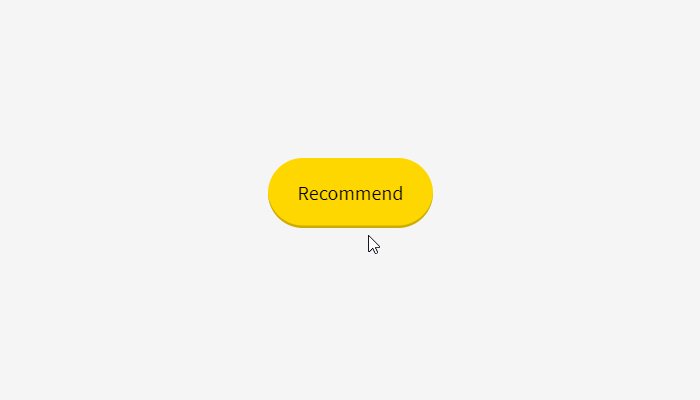
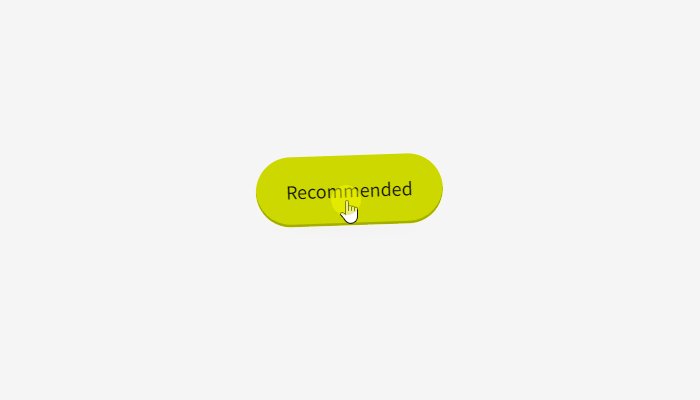
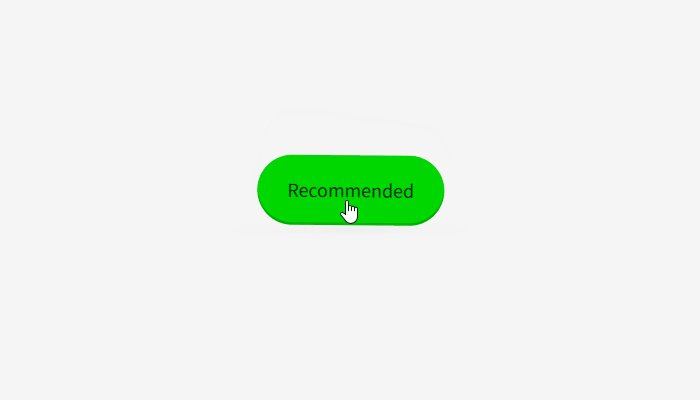
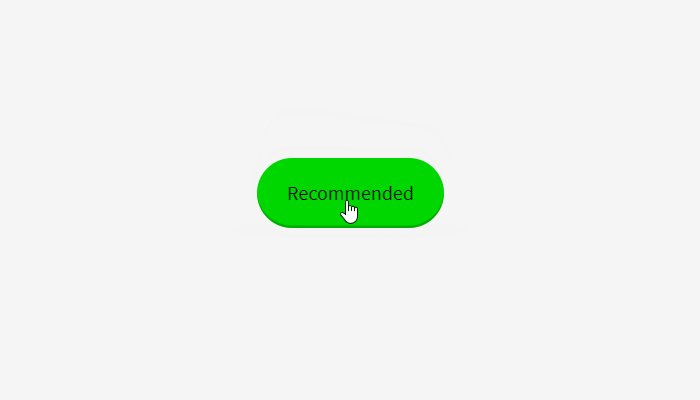
Hover
Background: Parallax

Slideshows
Scrolling
Ilustraciones animadas

Formatos
Las animaciones y efectos se pueden obtener o bien mediante un banco de imágenes, con complementos integrados en WordPress o los podemos crear nosotros mismos. Se suelen crear en SVG, GIF o en HTML5.
SVG
Los SVG son ilustraciones en formato vectorial que se pueden añadir al contenido y pesan muy poco. La mayoría de los navegadores soportan la animación de los SVG ya que no pierden resolución y se pueden adaptar a todas las medidas de las pantallas
HTML5
La versión 5 de HTML incorpora un elemento Canvas que permite mediante JavaScript, dibujar y animar elementos directamente a pantalla e interactuar con vídeos e imágenes
GIF
El lenguaje: CSS y JavaScript
Para animar estos formatos, se suele usa CSS y JavaScript que combinados entre sí pueden provocar efectos muy chulos.
El CSS por si sol tienes pocas herramientas de animación y todas están relacionadas con el efecto Hover que hace el usuario en los distintos elementos. Pero, aun así, es el CSS el que determina el resultado visual de los elementos, como los colores, los textos, la medida, la forma, etc…
El JavaScript es el que controla el resto de variables, como el tiempo, la velocidad, la interacción con los diferentes elementos de la animación, etc.
Herramientas de animación gratuitas
ANIMATE.CSS
Nos ofrece las animaciones en CSS. Éstas están divididas en diferentes grupos como, por ejemplo, cercadores de atención, salidas de rebote, entradas de desaparecido… tiene un gran abanico de opciones. Su librería es un archivo .css con un conjunto de clases donde cada una de ellas tiene definida una tipología de animación. Hay una gran variedad de animaciones CSS3 sin necesidad de crearlas
ANIJS
Es una biblioteca de JavaScript que permite añadir animaciones CSS3 y así poder crear pestañas de animaciones, acordes, menús desplegables, notificaciones de aplicaciones para móviles, etc. Una de sus mayores ventajas es que funciona con todos los navegadores modernos, incluyendo iOS y Android; además no necesita de bibliotecas de terceros y se puede experimentar fácilmente con los diferentes efectos que ofrece la biblioteca
BOUNCE.JS
Es una biblioteca práctica de JavaScript que permite crear animaciones más complicadas. Bounce.js hace que puedas añadir complementos diferentes, como la flexibilización, la duración, el retraso y el número de rebotes. Su interfaz permite añadir manualmente diferentes componentes a vuestra animación o también poder seleccionar un preajuste predefinido, después reproducir la animación y poder ajustar las propiedades si es necesario
¿Qué te ha parecido? Es una forma diferente de hacer que tu web tenga interactividad, de una manera fresca y dinámica. Se pueden conseguir resultados verdaderamente bonitos con muy poco y poniéndole mimo a lo que se hace.
Si quieres saber más o diseñar tu web con las últimas tendencias en diseño, ponte en contacto con nosotros, estaremos encantados de atenderte.
