Lo primero que puede ser que te estés preguntando es, que es el neomorfismo. Pues bien, este término es la combinación de la palabra nuevo y del término eskeumorfismo, término acuñado por Steve Jobs para describir el aspecto “tradicional” que tenían todas sus interfaces en las primeras versiones del iPhone.
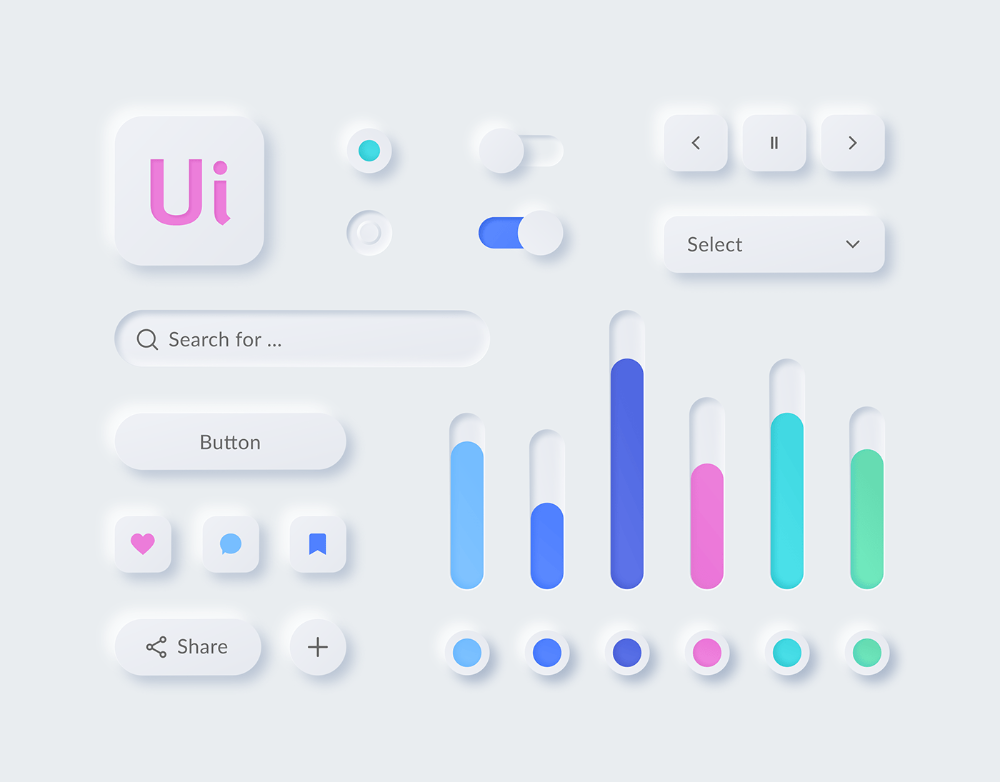
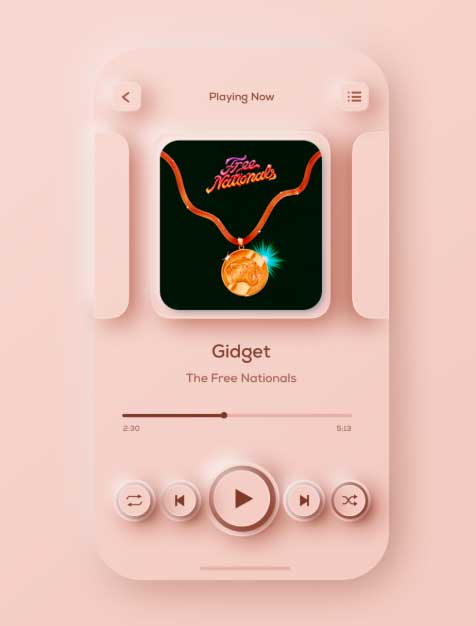
Esta tendencia se caracteriza por tener fondos sobrios, formas sin bordes y el uso de sombras y luces para dar profundidad. Este diseño se ha vuelto muy popular a la hora de diseñar interfaces, tanto de escritorio como de móviles.
Este estilo comenzó a construirse con el objetivo de darle al usuario elementos de una interfaz gráfica que pudieran asemejarse a objetos cotidianos de la realidad. Es decir, se trata de una nueva forma de representación gráfica de la realidad para un soporte digital.
El neomorfismo trata de imitar de la manera más fiel posible los objetos y artefactos con los que interactuamos en la vida real.
Qué es el neomorfismo en diseño de UI
El neomorfismo es una nueva versión del diseño eskeumórfico. Este estilo tiene una relación muy obvia con esta tendencia, pero tiene un nuevo y propio enfoque de estilo de diseño.
Más que enfocarse en el contraste o similitud entre el mundo real y digital, está más enfocado a las paletas de colores. Este estilo se centra en el color de toda la pantalla y en una experiencia única para los usuarios.
En neomorfismo, el objetivo es tener el fondo como en cualquier interfaz, con diferentes componentes, pero en vez de tenerlos en diferentes capaz y creando así la profundidad, creamos una interfaz mas suave, en la que los elementos de la interfaz se colocan detrás del fondo y así son consistentes con todo el producto.
La idea de esta tendencia es transmitir la sensación de que los botones y las tarjetas están realmente dentro del fondo y que son visibles porque sobresalen desde adentro. Para crear este efecto se usan colores sólidos, bajo contraste y un juego correcto de sombras.
Precisamente es el uso de las sombras y luces lo que permite ofrecer un factor sorpresa sin elementos llamativos, asegurando que el elemento y su fondo sean del mismo color, así, el sombrado permite proporcionar el aspecto sobresaliente.

Lo bueno y lo discutible
Esta forma de representación gráfica se destaca por ser sobria, limpia y elegante. Por ello resulta fácil crear un contraste adecuado para poder resaltar los elementos que queramos que nuestros usuarios vean primero, como por ejemplo las llamadas a la acción o algunos contenidos que puedan ser más relevantes. También es característica su estética atemporal y duradera en el tiempo. Esto último se considera una de los principios del buen diseño según Dieter Rams.
Cuando vamos a realizar un diseño se debe evaluar si el estilo que le queremos dar es el adecuado para los contenidos que se quieren ofrecer. En el caso del neomorfismo, puede que la sobriedad y la limpieza destaque sobre lo que se quiere comunicar con palabras.
Lo malo
Baja adopción en productos reales
Problemas de usabilidad
Margen muy pequeño de contraste y colores que al final perjudican el diseño
Problemas de interacciones y estado de botones
Conclusión
El diseño gráfico ha estado presente en nuestras vidas y nuestro quehacer diario desde siempre. Ha ido evolucionando con nosotros y ha conseguido que nos podamos comunicar de manera más efectiva.
No solo se trata de hacer que objetos, imágenes o interfaces sean más bonitas o tengan más estética, si no que su objetivo es transmitir un mensaje de manera visual para que pueda ser leído y comprendido de mejor manera en un contexto más específico.
El neomorfismo pretende proporcionar una experiencia de usuario totalmente nueva y tiene todo el potencial para poder convertirse en material de diseño del día a día. Todo ello dependerá de su evolución y crecimiento en productos reales por parte de diseñadores y desarrolladores.
¿Crees que el neomorfismo es una buena tendencia?