Las tendencias de diseño web en 2024 se caracterizan por la evolución tecnológica y la creatividad de los diseñadores. Algunas de las principales tendencias incluyen el UX Writing, el modo oscuro, la inteligencia artificial y los diseños interactivos.
Se busca una carga rápida de sitios web y se espera una mayor adaptabilidad en las interfaces, el uso de diseños modulares y experiencias de usuarios inmersivas.
La inteligencia artificial y la accesibilidad también desempeñarán un papel importante en el diseño web en 2024.
El año 2024 se vislumbra como un periodo emocionante y lleno de innovaciones en el campo del diseño web.
A continuación, exploraremos una serie de tendencias que tendrán un impacto significativo en la forma en que los sitios web serán diseñados y experimentados por los usuarios.
Contenido
- UX Writing
- Modo oscuro
- Inteligencia artificial
- Diseños interactivos
- Carga rápida de sitios web
- Estética del Y2K
- Interfaz adaptable
- Diseño web modular
- Experiencias de usuario inmersivas
- Rol de las APIs y los frameworks
- Inteligencia artifical y automatización
- Accesibilidad y diseño inclusivo
- Beneficios de implementar las tendencias del diseño web en 2024
- Consideraciones para la implementación de las tendencias de diseño web en 2024
- Conclusión
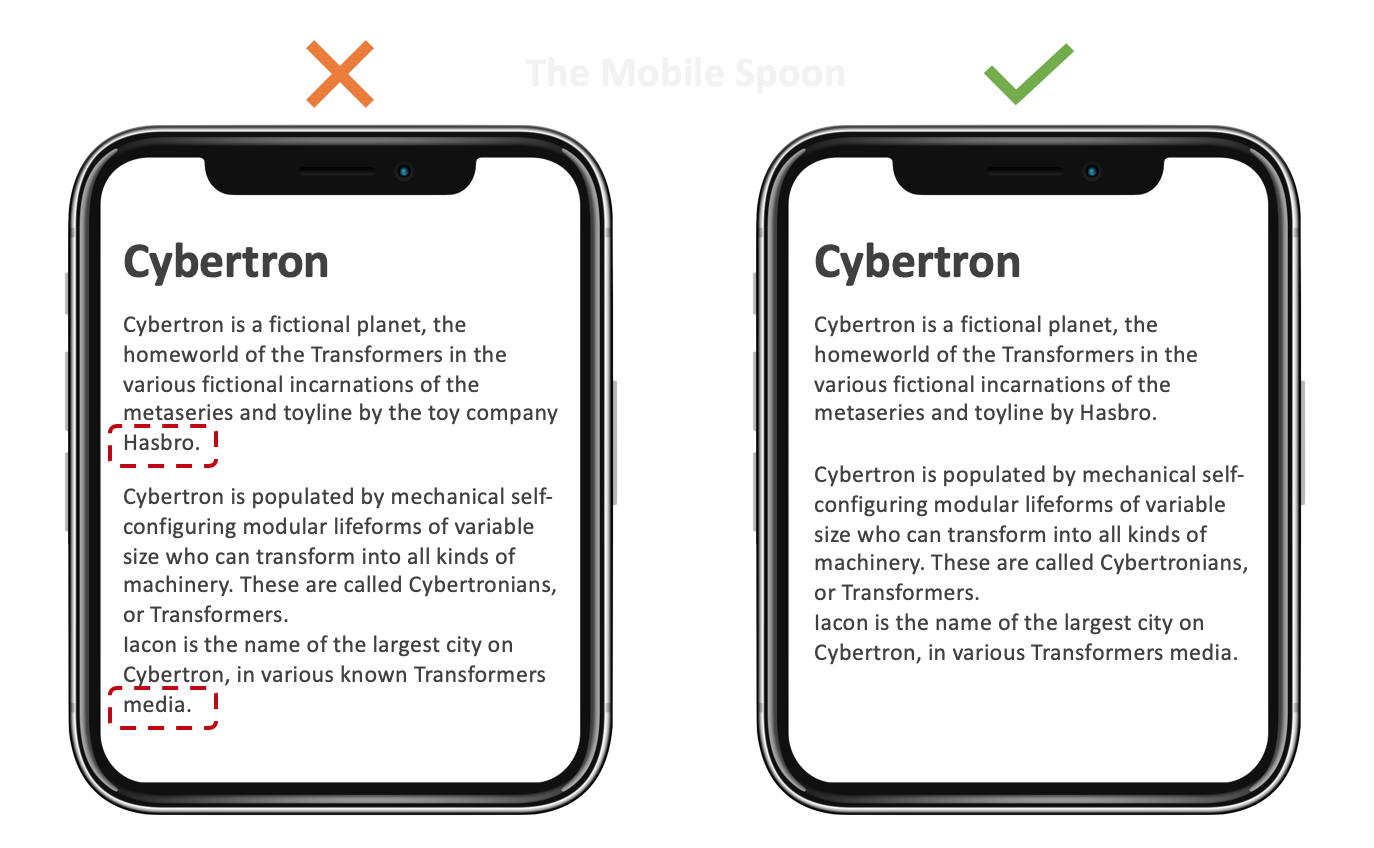
UX Writing: adaptando el contenido a las expectativas del usuario
La práctica del UX Writing se centra en crear contenido adaptado a las expectativas y necesidades del usuario. Esto implica trabajar en conjunto con equipos editoriales para ofrecer información relevante y de calidad que resuelva las dudas y satisfaga las necesidades de los visitantes del sitio web.

Modo oscuro: ahorro de energía y reducción de fatiga visual
La tendencia del modo oscuro ha ganado popularidad debido a sus beneficios tanto para los usuarios como el medio ambiente. Al utilizar colores oscuros de fondo, se logra un ahorro de energía en dispositivos con pantallas OLED, además de reducir la fatiga visual en entornos de poca luz.
Inteligencia artificial: personalización según preferencias de los usuarios
La integración de la inteligencia artificial en el diseño web permite la creación de páginas personalizadas según las preferencias y comportamientos de los usuarios, Mediante algoritmos sofisticados, se pueden mostrar contenidos relevantes y adaptados a cada individuo, mejorando así su experiencia en el sitio web.
Diseños interactivos: generando experiencias inmersivas
El diseño web interactivo se ha convertido en una tendencia popular para involucrar a los usuarios de manera activa y generar experiencias más inmersivas. La inclusión de animaciones, mapas e infografías interactivas, vídeos y calculadoras en línea, permite que los visitantes disfruten navegando por el sitio de una manera más estimulante y participativa.
Carga rápida de sitios web: optimización para mayor velocidad
Los sitios web deben cargarse rápidamente. Es crucial optimizar el rendimiento del sitio web mediante la optimización de imágenes, la utilización de almacenamiento en caché del contenido y la elección adecuada de elementos prediseñados. Esto garantizará una experiencia de usuario fluida y satisfactoria.
Estética del Y2K: elementos retrofuturistas en el diseño web
La estética del Y2K, inspirada en el estilo visual y cultural de la transición del siglo XX al XXI, ha ganado popularidad en el diseño web. El uso de tipografías retro, fuentes pixeladas y cursores personalizados permite crear una experiencia nostálgica y futurista al mismo tiempo.

Interfaz adaptable: diseño fluido y adaptable a diferentes pantallas
Con la creciente variedad de dispositivos y tamaños de pantalla, es fundamental que los sitios web tengan un diseño adaptable y fluido. Esto permitirá una experiencia de usuario óptima en cualquier dispositivo, ya sea un ordenador de escritorio, una Tablet o un teléfono móvil.
Diseño web modular: creación de componentes reutilizables
El diseño web modular se basa en la creación de componentes reutilizables que se pueden combinar y ensamblar de diferentes formas para crear diferentes layouts en el sitio web. Esta técnica facilita la flexibilidad y la eficiencia en el proceso de diseño y desarrollo, permitiendo actualizar y modificar partes específicas del sitio web de manera más fácil y rápida.
Experiencias de usuario inmersivas: metaverso y realidad virtual
El metaverso y la realidad virtual están revolucionando la forma en que los usuarios interactúan con los sitios web. Estas tecnologías permiten la creación de experiencias inmersivas en las que los usuarios pueden explorar y vivir una experiencia única dentro del sitio web, utilizando tecnologías como WebGL y API de Realidad Virtual.

Rol de las APIs y los frameworks: integración de elementos interactivos
Las APIs y los frameworks avanzados desempeñan un papel fundamental en la integración de elementos interactivos y multidimensionales en los sitios web. Esto incluye características como galerías de fotos en 3D y experiencias de compra en primera persona, que brindan a los usuarios una mayor interacción y participación en el sitio.
Inteligencia artificial y automatización: aplicaciones en el diseño web
La inteligencia artificial está revolucionando el diseño web a través de aplicaciones como chatbots inteligentes, análisis de comportamiento en tiempo real y recomendaciones personalizadas. Estas herramientas permiten una experiencia más personalizada y atractiva para los usuarios, optimizando la interacción y facilitando la toma de decisiones.
Accesibilidad y diseño inclusivo: enfoque en la accesibilidad para todos
En un esfuerzo por hacer que los sitios web sean accesibles para personas con diferentes capacidades, se espera un enfoque cada vez mayor en la accesibilidad y en diseño inclusivo. Esto implica el uso de herramientas como traducción en tiempo real, lectura de pantalla y diseño adaptable, que garantizan que todos los usuarios puedan acceder y disfrutar plenamente del contenido del sitio web.
Beneficios de implementar las tendencias de diseño web en 2024
En el panorama digital actual, implementar las tendencias de diseño web en 2024 ofrece muchos beneficios para los sitios web y sus usuarios. Estas tendencias están enfocadas en mejorar la experiencia de usuario, aumentar la interacción y participación, aumentar la visibilidad y atractivo, optimizar los tiempos de carga y velocidad del sitio web, y garantizar una mayor accesibilidad para personas con diferentes capacidades.
MEJORA DE LA EXPERIENCIA DE USUARIO
Implementar las tendencias de diseño web en 2024 se traduce en una experiencia de usuario mucho más satisfactoria. El UX Writing, por ejemplo, permite adaptar el contenido a las expectativas del usuario, generando un mayor grado de personalización y relevancia. Los diseños interactivos, por su parte, proporcionan una experiencia más inmersiva y atractiva, permitiendo a los usuarios interactuar de forma intuitiva con el sitio web.
AUMENTO DE LA INTERACCIÓN Y PARTICIPACIÓN DE LOS USUARIOS
Las tendencias de diseño web en 2024 fomentan la interacción y participación de los usuarios de manera significativa. Mediante elementos como animaciones, infografías interactivas y vídeos, se logra captar la atención del usuario y promover su participación en el sitio web. Esto no solo mejora la experiencia de usuario, sino que también aumenta el tiempo de permanencia en el sitio y fomenta la fidelización.
MAYOR VISIBILIDAD Y ATRACTIVO PARA LOS USUARIOS
Implementar las tendencias de diseño web en 2024 garantiza una mayor visibilidad y atractivo para los usuarios. El modo oscuro, por ejemplo, no solo proporciona ahorro de energía y reducción de fatiga visual, sino que también otorga un aspecto moderno y atractivo al sitio web. La estética del Y2K, con elementos retrofuturistas, tambien captura la atención del usuario y destaca entre la competencia.
OPTIMIZACIÓN DE LOS TIEMPOS DE CARGA Y VELOCIDAD DEL SITIO WEB
Unos de los aspectos fundamentales en el diseño web es la optimización de los tiempos de carga y velocidad del sitio. Implementar las tendencias de carga rápida en 2024, como la optimización de imágenes y el uso de almacenamiento en caché del contenido, garantiza una navegación fluida y rápida para los usuarios. Esto se traduce en una experiencia más satisfactoria y en una disminución de la tasa de rebote.
MAYOR ACCESIBILIDAD PARA PERSONAS CON DIFERENTES CAPACIDADES
El enfoque en la accesibilidad y el diseño inclusivo es otro de los beneficios clave de implementar las tendencias de diseño web en 2024. Mediante herramientas como la traducción en tiempo real, lectura de pantalla y diseño adaptable, se garantiza que el sitio web sea accesible para personas con diferentes capacidades. Esto no solo amplía el alcance del sitio, sino que también demuestra un compromiso con la igualdad y la inclusión.

Consideraciones para la implementación de las tendencias de diseño web en 2024
En el año 2024, implementar las tendencias de diseño web requiere tener en cuenta diversas consideraciones para garantizar el éxito y la efectividad de los sitios web. A continuación, se presentan aspectos clave a tener en cuenta:
ESTUDIOS Y COMPENSIÓN DE LAS NECESIDADES DE LOS USUARIOS
Antes de aplicar cualquier tendencia de diseño, es fundamental realizar un estudio exhaustivo para comprender las necesidades y preferencias de los usuarios. Esto implica realizar investigaciones de mercado, analizar el comportamiento de los usuarios en sitios web similares y recopilar retroalimentación de los propios usuarios. Conocer en profundidad a la audiencia objetivo permitirá adaptar las tendencias de diseño web de acuerdo con sus exigencias y expectativas.
ELECCIÓN ADECUADA DE LAS TENDENCIAS SEGÚN EL TIPO DE SITIO WEB
Cada tipo de sitio web tiene objetivos y características diferentes, por lo que es esencial elegir las tendencias de diseño web adecuadas acorde a cada caso. Por ejemplo, si se trata de un sitio web de comercio electrónico, es importante considerar la integración de elementos interactivos y experiencias de compra en primera persona. En cambio, para un sitio web de contenidos informativos, la prioridad podría ser la accesibilidad y la presentación clara de información relevante.
INTEGRACIÓN DE LAS TENDENCIAS DE FORMA COHERENTE Y EQUILIBRADA
Si bien es tentador aplicar múltiples tendencias de diseño web en un solo sitio, es crucial mantener la coherencia y el equilibro en la integración de estas tendencias. La sobrecarga de elementos interactivos o estilos visuales llamativos puede confundir a los usuarios y perjudicar la experiencia de navegación. Es importante encontrar el equilibrio adecuado, asegurándose de que cada tendencia se integre de manera coherente y mejore la usabilidad y la estética general del sitio web.
ACTUALIZACIÓN Y SEGUIMIENTO DE LAS TENDENCIAS EN CONSTANTE EVOLUCIÓN
Las tendencias de diseño web evolucionan constantemente, por lo que es vital mantenerse actualizado en cuanto a las nuevas tendencias y técnicas emergentes. Es necesario realizar un seguimiento regular de los avances en el ámbito del diseño y mantenerse en contacto con la comunidad de diseñadores para conocer las últimas tendencias y mejores prácticas.
Implementar debidamente las tendencias de diseño web en 2024, implica un enfoque estratégico y consciente de las necesidades de los usuarios, el tipo de sitio web, la coherencia en la integración y el seguimiento constante de las nuevas tendencias. Estos aspectos contribuirán a crear sitios web que destaquen, optimicen la experiencia del usuario y se mantengan a la vanguardia en el panorama digital.
Conclusión
Las tendencias de diseño web en 2024 van a conseguir una auténtica vuelta de tuerca respecto a lo visto hasta ahora. ¿Cuál ha sido tu tendencia favorita? ¿Cuál crees que va a tener más éxito?
Si quieres actualizar tu web con las últimas tendencias de diseño web, ponte en contacto con nosotros y le daremos a tu web ese toque distinguido que nos espera en 2024.
