Tendencias en diseño web para 2022
Es el momento de analizar las tendencias que traerá el 2022. Hay que estudiar qué esperarán los consumidores y cómo se debe actuar para conectar con ellos.
Diseños para el pulgar
Nuestros pulgares se han convertido en las principales extremidades para navegar. Nuestros smartphones sobreusan nuestros pulgares, ya sea para escribir, navegar, jugar y demás. Los diseños web amigables para el pulgar son aquellos que ubican su barra de navegación, menús y botones en espacios donde los pulgares llegan fácilmente. Las pantallas móviles ya superan a las de escritorio en cuanto a la navegación web. Así que las tendencias de diseño web en 2022 que revolucionarán la web, también se relacionan con la navegación móvil y una de ellas es el diseño para el pulgar.

Minimalismo con color
Normalmente, el minimalismo en web suele ser muy criticado ya que se le acusa de simplista y aburrido. Pero, al contrario de lo que muchos piensan, el minimalismo no se basa en que toda la web sea en blanco y negro: se pueden usar todos los colores que se quieran y que sea una web divertida ya que, aunque haya color, no tiene por qué ser extravagante. ¡Eso si! Recuerda usar siempre los colores de manera consciente para interactuar de manera correcta con tu público objetivo.
Carga inteligente
Ya sabemos que los usuarios odian que una web se cargue lenta. Sin embargo, la carga inteligente va más allá de la velocidad de carga. Esto significa que, por ejemplo, en una página de inicio de sesión el formulario de acceso cargue primero, ya que es la prioridad del usuario.
Otro elemento de carga inteligente podría ser el renderizado.
Carga web ultra personalizada
Esto hace referencia a que un diseño adapte sus contenidos de acuerdo al usuario que carga el sitio web. La posibilidad de que un sitio web cargue diferente para un tipo de usuario en común, puede ser efectiva para conseguir los objetivos que se plantea dicho sitio web.
Por ejemplo, una tienda online podría cargar de forma diferente para un usuario frecuente que para uno que accede por primera vez. De esta forma, el usuario frecuente podría ver productos nuevos mientras que el usuario que entra por primera vez podría ver los productos de dicha tienda online. El uso de la inteligencia artificial en la carga web sigue avanzando a grandes pasos y, por lo tanto, veremos la tendencia de la carga personalizada evolucionar mucho en 2022.

Inspiración vintage
Lo vintage es la tendencia postpandemia y en el diseño web es tendencia en 2022. Los cambios que trajo la pandemia nos indujo a pensar en el pasado como tiempos mejores y a añorarlo. Por ello, el diseño web vintage es tendencia. Con esto, nos referimos a diseños que usan colores y estilos minimalistas de forma idéntica a dichos años, pero que a su vez sean dinámicos. En esta tendencia también se incluyen el uso de grandes fuentes con colores neutros para resaltar titulares.
Las gradientes
Hay una cosa que tenemos que admitir, las gradientes y degradados no pasan nunca de moda. Desde que plataformas de gran envergadura como Instagram lo implementaron, no han dejado de usarse en el diseño web.
Se pueden usar para agregar profundidad, servir como fondo llamativo o añadir textura a una ilustración. También pueden usarse en tipografías grandes y atrevidas.
Microanimaciones
Se trata del uso de pequeñas animaciones en distintas partes del diseño web como lo son los iconos, las micro interacciones e incluso las descripciones de productos.
El diseño web estático se ha quedado desfasado y en el 2022 los diseños serán más dinámicos, con más uso de videos y gifs.
Las imágenes animadas son bastante usadas en las descripciones de los productos, ya que se puede mostrar una imagen en tres dimensiones del producto al cliente.
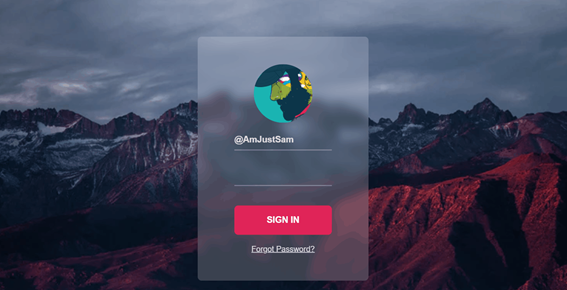
Vidrio esmerilado
Es una tendencia en diseño que le aporta profesionalidad a un sitio web, incluso puede ayudar a transmitir confianza. Tiene un excelente aspecto en el diseño web ya que provee de una apariencia borrosa los elementos detrás, dando una apariencia de cristal realista 3D. Mientras que resalta los objetos que aparecen sobre la imagen y permanecen legibles, ya que el fondo esmerilado induce al usuario a concentrar la atención en el elemento superpuesto.
Así que si deseas transmitir profesionalidad y generar mayor confianza con tu diseño web te recomiendo usar este efecto en los formularios y en las páginas.

Diseños extremadamente interactivos
En el 2022 el diseño será muy interactivo, lo que significa que cuenta con una capacidad enorme de opciones las cuales le permiten al usuario personalizar el sitio web por el que navega.
Por ejemplo, los diseños modo noche y otros agradables a la vista, los cuales los usuarios pueden personalizar. Este tipo de diseños son excelentes para mostrar creatividad hacia el usuario, por parte de nuestra empresa, además de inducirlos hacia una mayor interacción con nuestro sitio web.
Datos más visibilizados
Está demostrado que los usuarios responden mejor a la información que se encuentra ilustrada. Los usuarios entienden mejor los datos si se les presenta de manera gráfica mediante imágenes interactivas.
Los elementos interactivos como los gráficos, con los cuales los usuarios pueden personalizar el formato, son excelentes para presentarlo, ya que los usuarios se entretienen más con ellos y lo entienden mejor.
Así que en 2022 los diseñadores deben atreverse a usar muchos más datos interactivos, los cuales ayuden al público a entenderlos de una forma más eficaz.
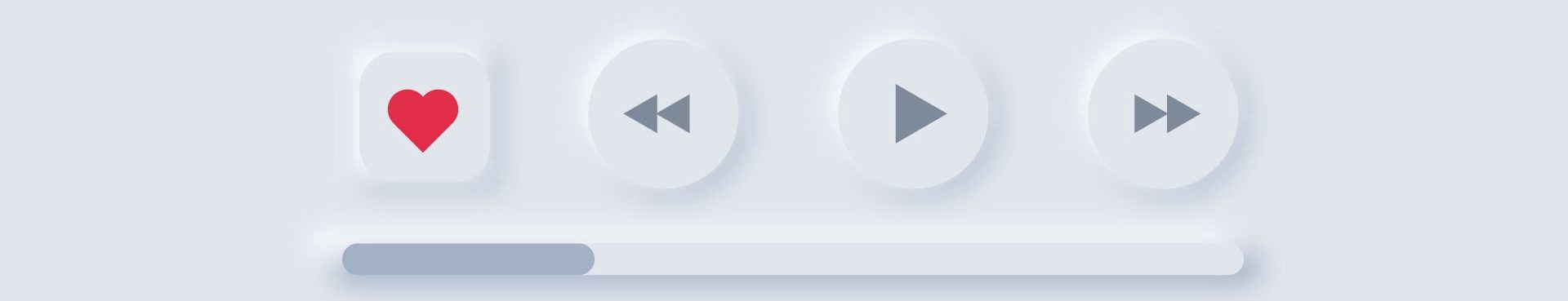
Neumorfismo
El neoformismo se trata de la cualidad que da profundidad y apariencia de tres dimensiones a objetos que sólo tienen dos dimensiones.
Con esta técnica se pueden imitar objetos cotidianos de la forma más fiel y realista posible. En el caso del diseño web, se puede usar en botones iconos sliders barras y muchos otros elementos en los cuales se ven más profesionales y modernos mediante el uso de esta técnica.

Adios a las páginas en los sitios web
Otra de las tendencias para el año entrante es la web sin páginas, es decir, webs que sólo cuentan con la página de inicio.
Este tipo de sitios usa un menú el cual no redirecciona al usuario hacia otras páginas, sino que lo desplaza hacia secciones de la única página.
Aun así, este tipo de web no es recomendable para webs corporativas que necesiten mostrar más sofisticación, pero si lo son para presentación de proyectos relativamente nuevos, los cuales no necesitan un montón de páginas, si no presentar una información más básica.
Cómo verás, hay muchas cosas que van a cambiar con la entrada del nuevo año, y en Atalaya ya estamos preparados para ello.
Si necesitas cualquier consulta, no dudes en contactar con nosotros.
