La evolución del diseño web es algo innegable. Toda tecnología que conocemos ha evolucionado en los últimos tiempos a pasos agigantados.
Cada año nacen nuevos teléfonos inteligentes, nuevas aplicaciones informáticas, programas, etc. Y lo mismo ha pasado con la evolución del diseño web.
Desde la creación del primer sitio web hasta hoy los cambios son abismales. Y, lo mejor de todo, esta evolución es constante.
Con el paso del tiempo, las necesidades y las formas de resolver problemas y dificultades que se han ido presentando en el mundo del diseño web han ido variando.
Sin embargo, siempre ha habido una meta fija que ha sido evolucionar hacia la experiencia del usuario. Evolucionar para que el usuario pueda tener una experiencia fácil e intuitiva a la hora de navegar por internet.
1989. EL INICIO
Todo comenzó en la década de los 90, también conocida como la época oscura para el diseño web. Al principio, el diseño web se basaba en pantallas negras con píxeles monocromáticos que le daban ese toque de color. Vamos, que el diseño web era inexistente, ya que la pantalla estaba llena de texto.
Sobre 1991 se publicó la primera página web “World Wide Web”. Fue creada por un físico inglés considerado uno de los grandes creadores de la web. Este sitio web tenía como único objetivo informar qué era la World Wide Web (red informática global).


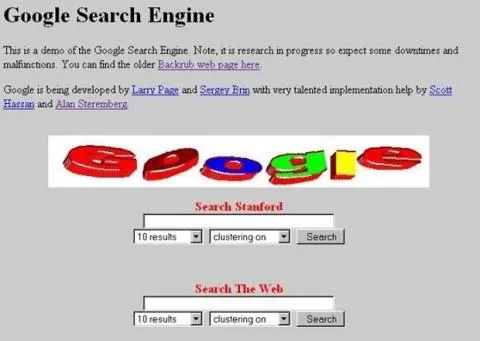
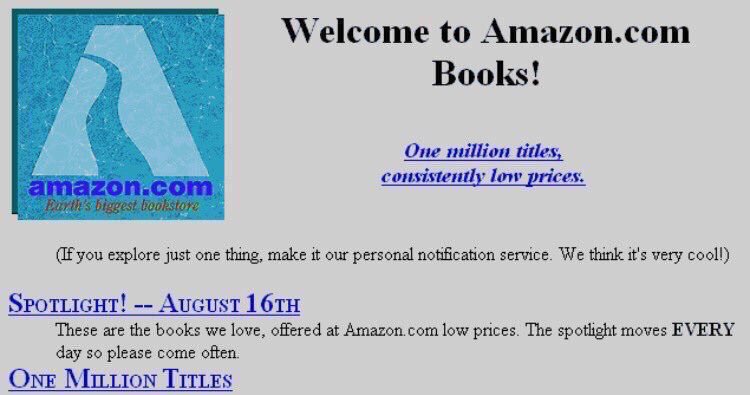
1995 EN ADELANTE. DISEÑO CON TABLAS
Se crearon los navegadores que permitían mostrar imágenes. Esto representó el primer paso en la evolución del diseño web en sí mismo. Las tablas llegaron para dar un orden al contenido, siendo así la forma que permitía mezclar diseños estáticos y fluidos, a través de tablas dentro de tablas.
De alguna manera, las tablas fueron el comienzo de lo que hoy es el diseño responsive.
Durante un largo periodo de tiempo, el método de las tablas fue el más utilizado para diseñar páginas web. De esta forma se produjo una separación entre el diseño y el desarrollo.
Mientras los diseñadores creaban los diseños, los desarrolladores buscaban la forma de que funcione, dando información en diferentes elementos.
1995 JAVASCRIPT
JavaScript llegó para resolver ciertas limitaciones del HTML. Fue con su aparición cuando el diseño web ganó algo más de dinamismo. Sin embargo, también tenía su contra, y es que hacía más lentas la carga de la página.
En la actualidad mucha gente evita JavaScript para resolver cuestiones que se pueden solucionar con CSS.
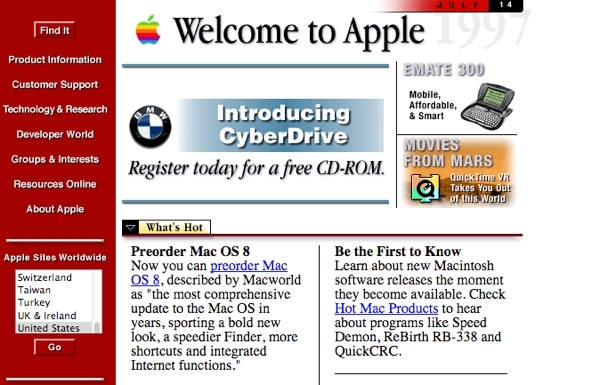
1996. FLASH Y LIBERTAD DEL DISEÑO
En 1996 llegó Flash y trajo la posibilidad de efectos visuales, rompiendo todas las normas y barreras en el diseño web del momento. Era un sueño cumplido a través de una sola herramienta.
Esta época marcó un hito, pero con el tiempo se descubrió que los efectos e interacciones no eran abiertos para las búsquedas que se encargan de indexar HTML. Esto hizo que con el tiempo perdiera fuerza.


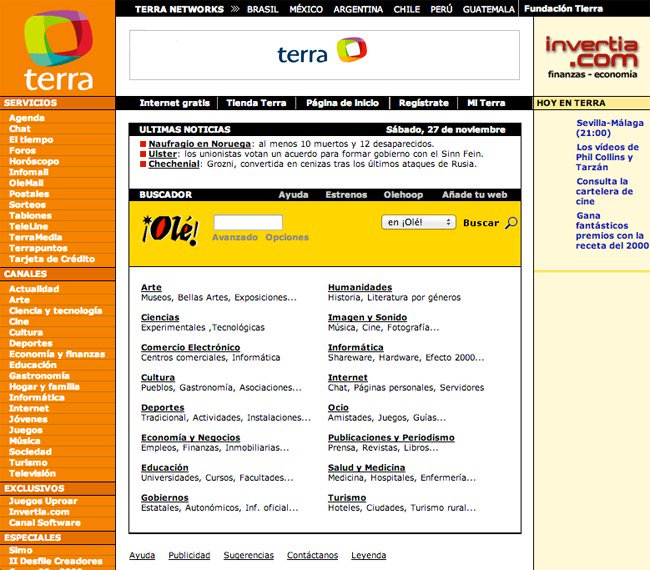
1998. EL AUGE DEL CSS
CSS significa Cascading Style Sheets (hojas de estilo en cascada)
Este lenguaje se hizo popular con una propuesta que separa el contenido de la forma de presentación. En HTML se trabaja el contenido, mientras que en CSS se define el formato y la apariencia.
El CSS tuvo un largo proceso de evolución que demoró varios años hasta lograr sus mejores resultados. Al principio, la visualización variaba dependiendo del navegador, lo que dificultaba la actividad del desarrollador.
2003. LA WEB 2.0
Comienza la era de la información basada en los usuarios, y la web 2.0 se hace popular junto con las redes sociales y los blogs.
Sus interfaces se vuelven visualmente más agradables y con una alta usabilidad, por lo que se entra en una fase más evolucionada del diseño web, en el que se comienza a pensar tanto en los usuarios como en los buscadores.
2007. DISEÑO DE GRILLA Y FRAMEWORK
Esta es la llegada de diseño para móviles.
El diseño web se vio en la necesidad de evolucionar con la llegada de los smartphones. A partir de este momento era necesario generar versiones del sitio basadas en el tamaño de la pantalla. Esto era posible a través del uso de grillas y framework.
La primera mejora fue con la idea de columnas, hasta que se definió el sistema de rejilla con una división en 12 columnas como sistema que se utiliza hasta la actualidad.
2010. DISEÑO RESPONSIVE
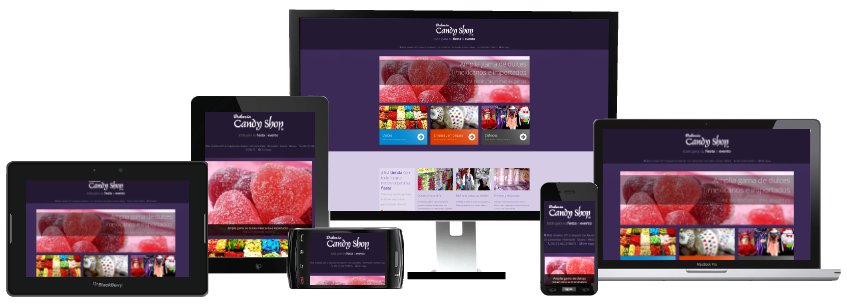
Desde el año 2010 en adelante aparece el último gran cambio en el diseño web. El diseño responsive llegó para resolver el conflicto de tamaño de las diferentes pantallas de los dispositivos inteligentes.
Con un mismo contenido, pero con diferentes diseños según el tamaño del dispositivo, se encontró una forma de presentar de manera más amigable la información al usuario. De esta manera es posible utilizar imágenes que ocupan el ancho completo de pantalla, y se abre el camino hacia el diseño web minimalista con apariencia más sencilla y limpia. Es decir, el contenido vuelve a ganar protagonismo.
Con estos cambios se ha vuelto a un diseño más plano, regresando a esas raíces en las que se colocaba el contenido en primer lugar, dejando atrás los efectos de sombra y regresando a la fotografía, tipografías y los detalles de líneas.
De alguna forma, parece que el ciclo vuelve a sus comienzos, aunque de forma más evolucionada. Pero, como todo proceso, sigue en constante cambio y posiblemente en un futuro no muy lejano la concepción del diseño web nos continúa sorprendiendo con cambios e innovaciones.
Se estima que los cambios y la propia evolución de los dispositivos continuarán influyendo en el mundo del diseño, ya que dependemos de éstos como medio para exponer los sitios.
En definitiva, si los dispositivos cambian, el diseño web deberá cambiar también.

MOBILE FIRST
Es muy común confundir el Mobile First con el diseño responsive. Aunque ambos tienen el objetivo de mejorar la experiencia de navegación en los dispositivos móviles, no significan lo mismo. De hecho, su estructura y forma de creación es diferente.
Cuando hablamos de Mobile First nos referimos a que la creación del sitio web se piensa y realiza primero para dispositivos móviles, y después se adapta a los demás dispositivos.
En definitiva, la evolución del diseño web ha sido una constante desde el primer momento. Con el surgir de internet y de la necesidad de satisfacer al usuario, el diseño se ha ido moldeando y adaptando a los tiempos y, sin duda, seguirá haciéndolo el mismo tiempo que la sociedad vaya evolucionando.
Si deseas crear una página web para tu negocio y no sabes cómo, contacta con nosotros, estaremos encantados de ayudarte.
